Adding Menu To a Website
Menu Setup & Receive Orders
Assumptions
- You will have the restaurant menu, which can be in the form of pdf, jpg, or available online.
- You will recreate the entire menu.
- Images
- Only platform provided stock images will be included at group level.
- Hibu will not add images at the item level.
- Client provided images will be added after first proof and only at group level.
- There are no options to add client logo, font(s), style, background images, or color palette to the menu.
- Everything you edit or modify is saved in real time
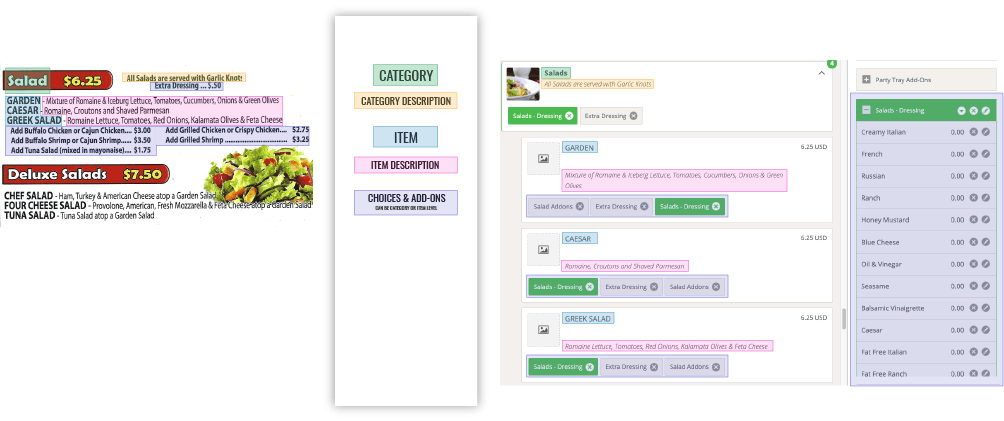
Generally speaking,
the anatomy of a
restaurant
menu includes:
- category (Pizzas)
- items (Pepperoni Pizza)
- descriptions
- size (Small Pepperoni Pizza),
- add-Ons (Small Pepperoni Pizza w/extra cheese)
- price
The menu tool provides options and the flexibility to set up the online version of the restaurant menu the same way.
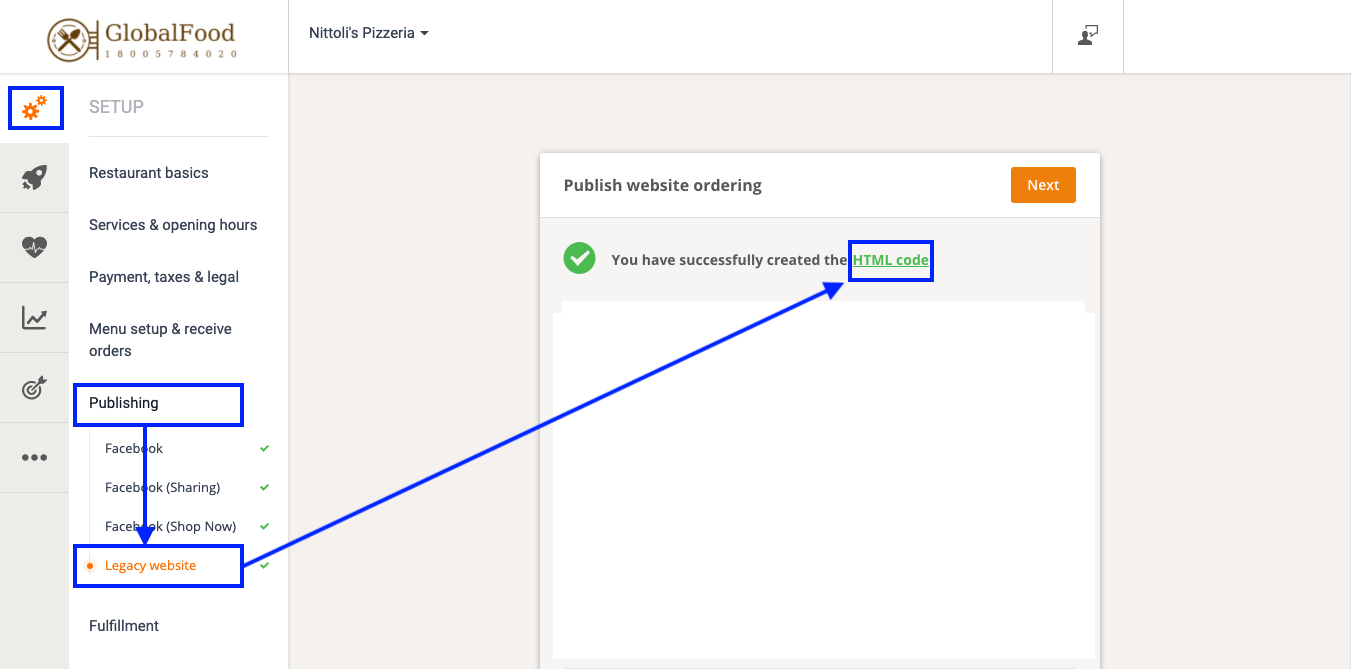
MENU BUTTON AND LINKS
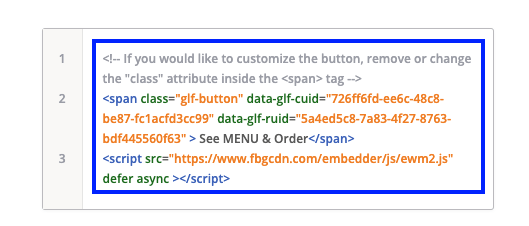
- Copy the HTML code.
- Paste code into notepad or a word doc.
- Stretch notepad or code container in word to "stretch the code" to full-length
- Delete all the code to isolate "data-glf-cuid="____" and data-glf-ruid="____"
- Put aside notepad or word doc.
- Artist will add use that isolated code to add button and links to access the menu as follows:
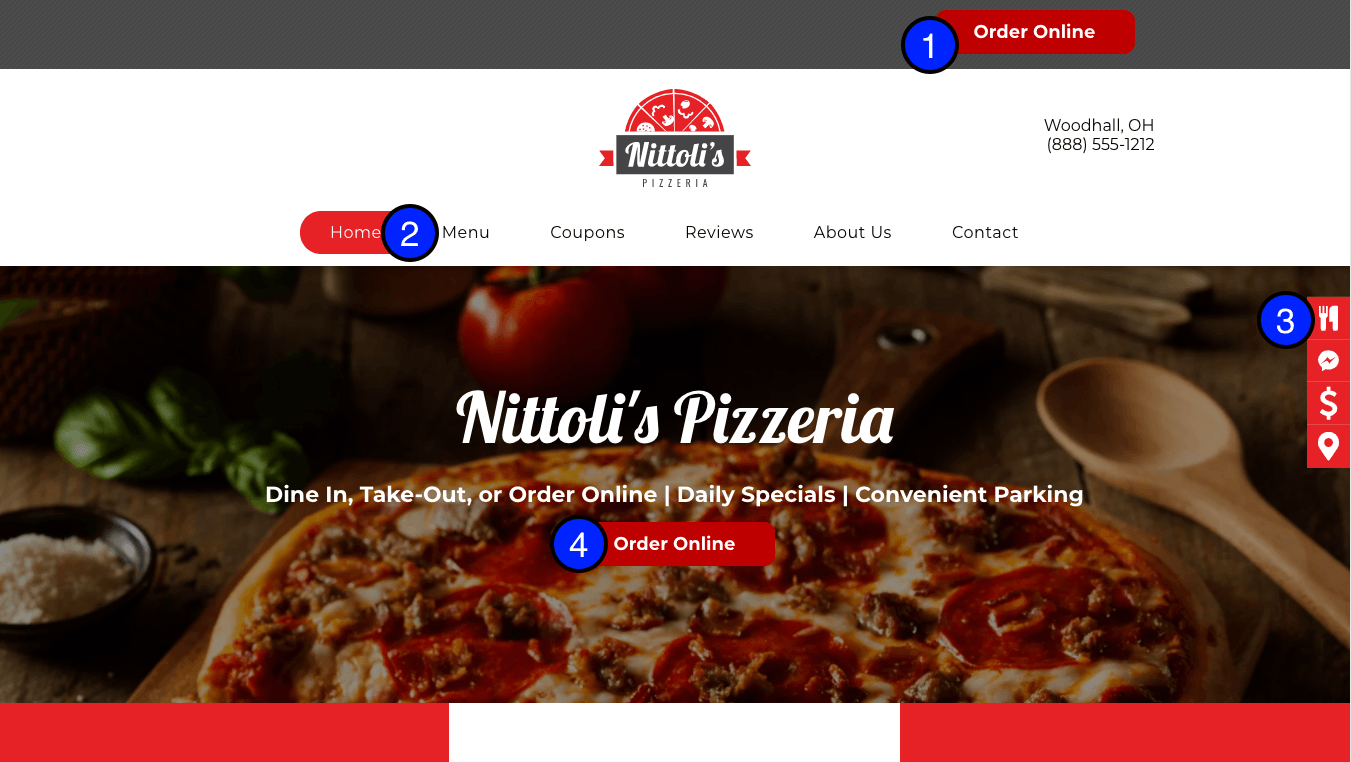
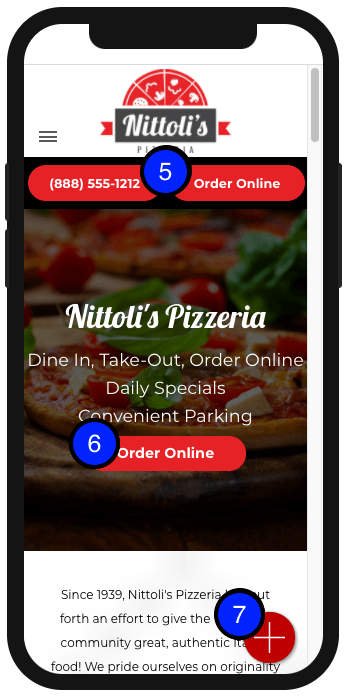
- Desktop Header CTA Button
- Navigation label
- Desktop Engagement Menu
- Desktop Hero CTA Button
- Mobile Header CTA Button
- Mobile Hero CTA Button
- Mobile Engagement Menu
ADD MENU BUTTON
- Locate IB Menu Button and drag to position button under Hero H3 motivating factors.
- Refer to notepad or word doc and copy data-glf-cuid number and paste in first widget field (Company UID (data-glf-cuid))
- Refer to notepad or word doc and copy data-glf-ruid number and paste in second widget field (Restaurant UID (data-glf-ruid))
- Click design tab to update button color, text color, etc to match global button design
- Verify button name is "Order Online"
- When complete, copy button and paste to header to replace default desktop header CTA button
- Adjust accordingly
- Jump to mobile view
- Move 2-button row out of mobile header
- Paste desktop IB Menu Button to replace default mobile mobile header CTA button
- Adjust accordingly
- Copy 2-button row back in mobile header
- Adjust accordingly
ADD MENU LINK
- The link to the menu is made up of two parts:
1. https://www.s1eats.com/ordering/restaurant/menu?company_uid=
2. The first number isolated from the embed HTML --
data-glf-cuid (726ff6fd-ee6c-48c8-be87-fc1acfd3cc99)
https://www.s1eats.com/ordering/restaurant/menu?company_uid=726ff6fd-ee6c-48c8-be87-fc1acfd3cc99
- Add this link to navigation as a New Page --> Page URL
- Name page "Menu"
- Enter https://www.s1eats.com/ordering/restaurant/menu?company_uid=726ff6fd-ee6c-48c8-be87-fc1acfd3cc99
- Menu page is placed after the homepage
- Add Link action to Engagement Menu
- Name page "Order Online"
- Enter https://www.s1eats.com/ordering/restaurant/menu?company_uid=726ff6fd-ee6c-48c8-be87-fc1acfd3cc99
- Move link action up the list just below Reviews







Share On: